Dieser Artikel soll kein kurzer Leitfaden für die ersten Schritte mit dem ESP32 Entwicklungsboard sein. Sofern du bereits mit dem ESP8266 gearbeitet hast, findest du hier eventuell noch ein paar nützliche kleine Tipps und Tricks. Der ESP32 ist der Nachfolger vom ESP8266 und bringt viele neue Funktionen direkt on Board mit. So kombiniert der ESP32 zum Beispiel direkt WiFi- und Bluetooth mit einem Dual-Core-Prozessor.
Ein weiterer interessanter Beitrag für dich könnte „Was ist der ESP32 – Wie funktioniert er und was kann der ESP32?“ sein
ESP32 Entwicklungs-Boards (Development) Übersicht
In diesem Beitrag verwende ich den ESP32 Dev Kit Typ C. Ich muss dazu sagen, dass das Dev Kit C V4 mein Favorit ist, da dieses hervorragend dokumentiert und mit einer großen Community im Hintergrund unterwegs ist. Die Informationen, die du hier vorfindest, sind jedoch auch mit den anderen ESP-WROOM-32 Chip kompatibel. Bitte denk dran, dass der Guide sich an Anfänger für die ersten Schritte mit dem ESP32 richtet.

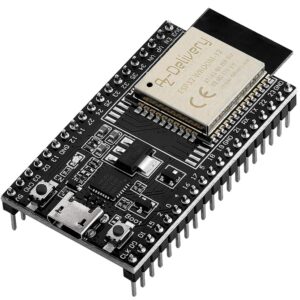
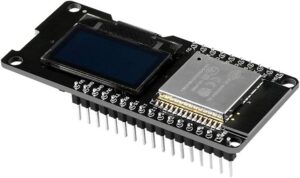
Nachfolgend einige Beispiele für die Entwicklungsboards zum ESP32:
Wo kann ich den ESP32 am besten kaufen?
Ich baue die meisten Projekte im Entwicklungsstadium mit dem ESP32 Dev Kit Typ C oder dem DOIT ESP32 Devkit auf. Das ESP32 Dev Kit C V4 Board kann ich auch jedem nahelegen. Sollte es in Richtung Batterieanwendung gehen, könnte der LOLIN32 oder der HUZZAH32 die richtige Wahl sein.
An dieser Stelle noch ein Hinweis für folgenden Blogbeitrag, der eventuell vor dem Kauf eines ESP32 interessant sein könnte: Welches ESP32 Board | Development Bords fürs Projekt.
Spezifikationen des ESP32
Der ESP32 Chip bringt bereit bedeutend bessere Specs mit als der ESP8266. Natürlich muss man je nach Projekt abwägen, welcher Chip am Ende verwendet wird.
- Der ESP ist ein Dual-Core-Chip, das heißt, er hat 2 Prozessoren
- Er hat Wi-Fi und Bluetooth eingebaut
- Er führt 32-Bit-Programme aus
- Die Taktfrequenz kann bis zu 240MHz betragen und er hat 512 kB RAM
- Je nach Board Typ haben wir 30, 32 oder 36 Pins – dabei beidseitig hälftig aufgeteilt
- Es gibt eine große Auswahl an Peripheriegeräten, wie z.B.: kapazitiver Touch, ADCs, DACs, UART, SPI, I2C und vieles mehr
- Der ESP32 ist mit einem eingebauten Hall-Effekt-Sensor und einem eingebauten Temperatursensor ausgestattet
Spezifikation vom ESP32 DevKit V1 DOIT
Kleiner Sidefact – der nachfolgende ESP32 Dev Kit Typ C V4 ist mein Favorit.
| Anzahl der Kerne | 2 (Dual Core) |
| Wi-Fi | 2,4 GHz bis zu 150Mbits/s |
| Bluetooth | BLE (Bluetooth Low Energy) & legacy Bluetooth |
| Archtiektur | 32 Bit |
| Taktfrequenz | Bis zu 240 MHz |
| RAM | 512 KB |
| Pins | 30 oder 36 (Je nach Modell) |
| Peripherie | Kapazitive Berührung, ADC (Analog-Digital-Wandler), DAC (Digital-Analog-Wandler), I2C (Inter-Integrated Circuit), UART (Universal Asynchronous Receiver/Transmitter), CAN 2.0 (Controller Area Network), SPI (Serial Peripheral Interface), I2S (Integrated Inter-IC Sound), RMII (Reduced Media-Independent Interface), PWM (Pulsweitenmodulation), und mehr. |
Spezifikation vom ESP32 DevKit Typ C V4
Das ESP32 DevKit Typ C V4 ist mein aktueller Favorit. Einfach, weil es super dokumentiert ist und es jegliche Art Unterlagen zum Board gibt. Zusätzlich steht hinter diesem Board eine große Community, die bereits viel realisiert und umgesetzt haben.
| Anzahl der Kerne | 2 (Dual Core) |
| Wi-Fi | 2,4 GHz 802.11 b/g/n |
| Bluetooth | BLE (Bluetooth Low Energy) & Bluetooth 4.2 |
| Archtiektur | 32 Bit |
| Taktfrequenz | Bis zu 240 MHz |
| RAM | 512 KB SRAM + 4MB Flash |
| Pins | 32 Pins |
| Peripherie | Kapazitive Berührung, ADC (Analog-Digital-Wandler), DAC (Digital-Analog-Wandler), I2C (Inter-Integrated Circuit), UART (Universal Asynchronous Receiver/Transmitter), SPI (Serial Peripheral Interface), I2S (Integrated Inter-IC Sound), RMII (Reduced Media-Independent Interface), PWM (Pulsweitenmodulation), und mehr. |
Programmierumgebungen | IDE
Der ESP32 kann in verschiedenen Umgebungen programmiert werden. Unter anderem können verwendet werden:
- Arduino IDE
- Espressif IDF (IoT Development Framework)
- Micropython
- JavaScript
- LUA
- Platform IO
In den meisten meiner Projekte bin ich jedoch mit der Platform IO unterwegs. Ein Beitrag dazu, warum ich Platform IO nutze. wird noch folgen :).
Vorbereiten des ESP32-Boards in der Arduino IDE
Um die ersten Schritte mit dem ESP32 zu gehen und das erste Programm hochzuladen, brauchst du zuerst die Arduino IDE. Speziell für den ESP32 gibt es ein Arduino Add-on, welches es dir ermöglicht, mit der Arduino IDE den ESP32 zu programmieren. Dafür habe ich bereits einen Beitrag verfasst. Dieser zeigt dir, wie du die Arduino IDE installierst und auch wie du das ESP32 Add-on einrichten kannst:
Gerade dieser Schritt ist für die ersten Schritte mit dem ESP32 wichtig und darf nicht vergessen werden.
ESP32 Pinout / Pinning Guide
Der ESP32 hat mehr GPIOs und Funktionen als zum Beispiel der ESP8266.
Beim ESP32 kannst du selbst entscheiden, welche Pins für UART, I2C oder SPI zuständig sind. Du musst es nur im Code zuvor definieren. Dies ist durch die Multiplexing-Funktion des ESP32 Chips möglich, welche es erlaubt, mehrere Funktionen demselben Pin zuzuordnen. Dabei ist wichtig zu verstehen, dass nicht jeder Pin jede Art von Funktion erhalten kann. Wenn du im Code keine Anpassung vorgenommen hast, bleibt die Standardkonfiguration der Pins erhalten. Die Position der Pins kann sich je nach Hersteller des Boards minimal unterscheiden. Schau also immer in das Datenblatt des Herstellers rein.
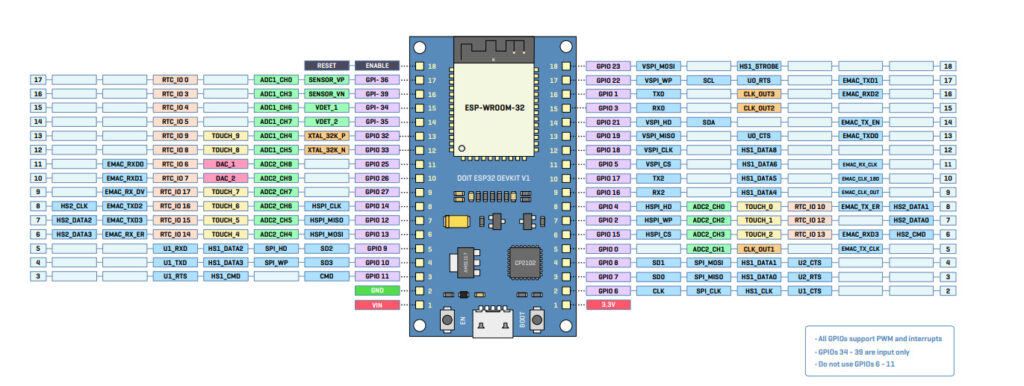
Pinout: ESP32 DEVKIT V1 DOIT
Wie oben bereits beschrieben, gibt es das DEVKIT V1 in einer Version mit 30 und mit 36 Pins. Bitte achte je nach Hersteller darauf, dass ein Datenblatt mit dem Pinout beiliegt oder zur Verfügung gestellt wird.

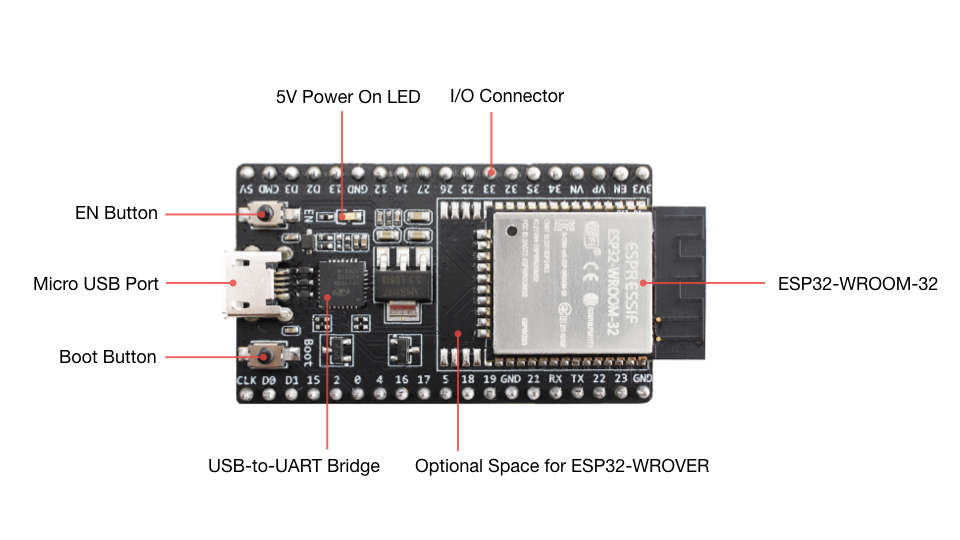
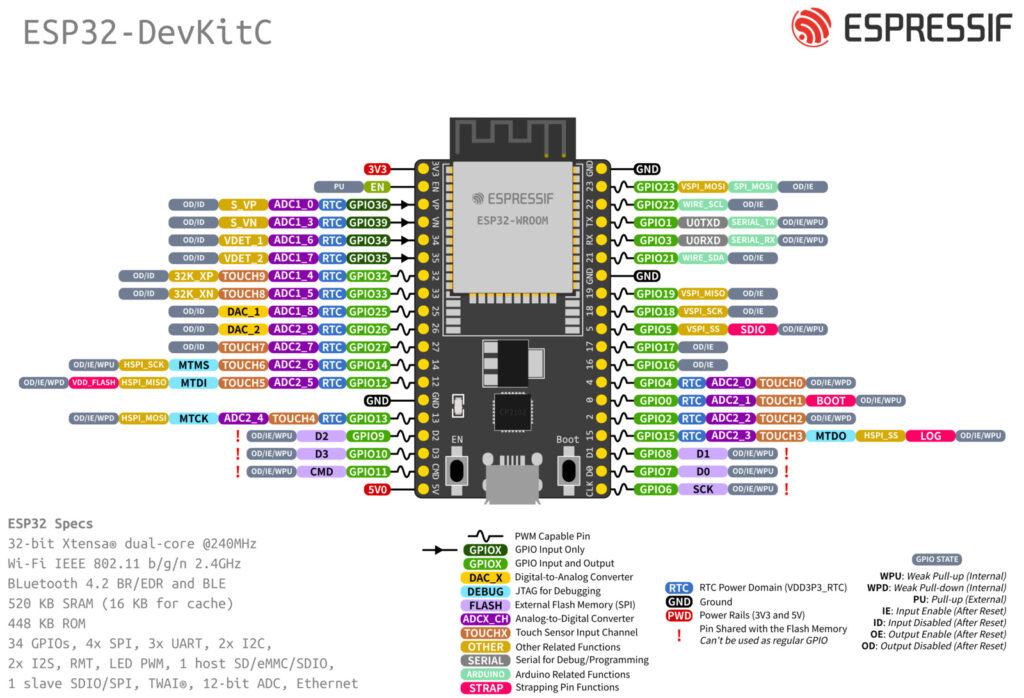
Pinout: ESP32 DEVKIT Typ C V4

Erste Schritte mit dem ESP32 – Code mit Arduino IDE hochladen
Die ersten Schritte mit dem ESP32 lasen sich jedoch nicht ohne ein eigenes erstes Programm laufen. Um zu zeigen, wie man Code auf den ESP32 hochladen kann, verwende ich hier ein super einfaches Beispiel. Das Beispiel bringt eine LED zum Blinken und weist dem ESP einen Pin für den Ausgang zu. DIeser Ausgang wird dann von HIGH auf LOW Pegel im Sekundentakt gewechselt.
Kopiere den folgenden Code in deinen Sketch in der Arduino IDE:
/*
Blinkende Schaltung
*/
// LED Pin dem Pin 23 zuweisen
const int ledPin = 23;
// Die Setup Funktion wird einmalig beim Starten des Boards ausgeführt
void setup() {
// initialisiere den ledPin als Ausgang
pinMode(ledPin, OUTPUT);
}
// Die Loop Funktion wird in Dauerschleife durchgeführt
void loop() {
digitalWrite(ledPin, HIGH); // Schaltet die LED an (HIGH Level am Pin 23)
delay(1000); // warte eine Sekunde
digitalWrite(ledPin, LOW); // Schaltet die LED aus (LOW Level am Pin 23)
delay(1000); // warte eine Sekunde
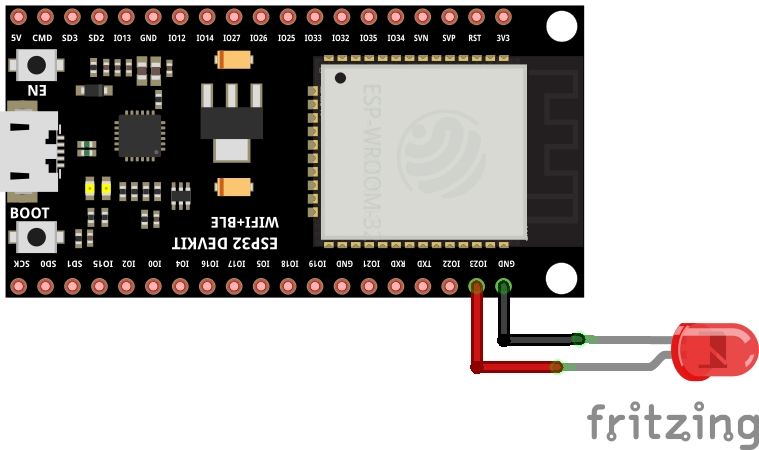
}In diesem Code weisen wir der LED den PIN 23 zu. Sprich, die LED muss für das Beispiel mit dem PIN 23 verbunden werden.
Wichtig: Prüfe vor dem Aufbau einer Schaltung immer die Pinbelegung für das spezielle Board, das du gerade verwendest.

Hier noch eine kurze Liste, was du für diesen einfachen Sketch benötigst:
- ESP32 DevKit C V4
- 5mm LED
- 330 Ohm Widerstand
- Jumper Kabel
- Breadboard (Optional)
- Oder direkt: Breadboard + Jumperkabel im Kombipaket
Schließe nun dein ESP32 Entwicklungsboard per USB-Kabel an einen USB-Anschluss deines Computers an.
Zuerst das Board für die Arduino IDE auswählen
Solltest du die ESP32 Arduino Boards nicht in deiner Bibliothek finden, solltest du nochmal hier vorbeischauen:
ESP32 Board in der Arduino IDE installieren (Windows, Mac OS X, Linux)
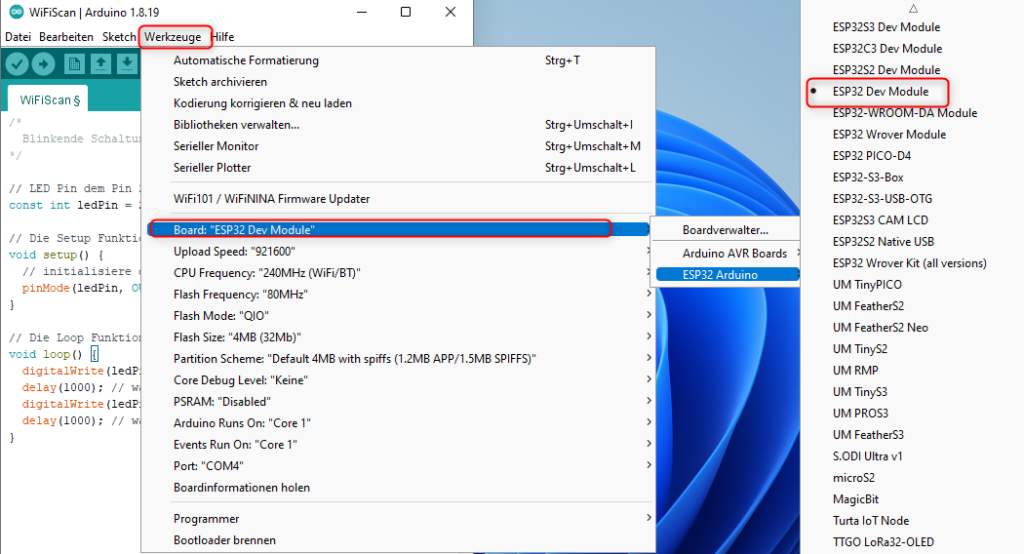
Ansonsten wählst du hier das passende Board aus, welches du gerade vor dir liegen hast. Für das ESP32 DEVKIT Typ C V4 kannst du das Board: ESP32 Dev Module verwenden.
Das Board wählst du unter Werkzeuge > Board > ESP32 Arduino > ESP32 Dev Module aus.

Den COM Port für den ESP32 einstellen
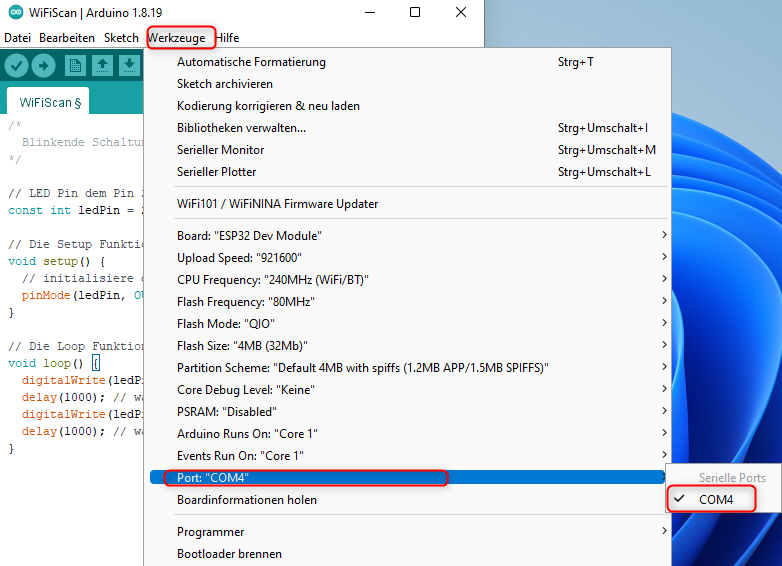
Wenn der COM Port falsch oder gar nicht gesetzt ist, gibt es beim Uplaod des Codes einen Fehler, da das Entwicklungsboard nicht gefunden wurde. Um das zu vermeiden kannst du den COM Port direkt zuweisen.
Gehe dafür auf Werkzeuge > Port > COM Port auswählen

Upload des Sketch auf den ESP32
Mit dem kleinen Pfeil oben in der Übersicht kannst du den Sketch jetzt auf den ESP32 hochladen.

Programm sollte auf dem ESP32 ausgeführt werden
Wenn nun alles wie beschrieben angeschlossen und das Programm auf den ESP32 übertragen ist, sollte die LED anfangen im Sekundentakt zu blinken. Andernfalls befindet sich in der Verdrahtung ein Fehler oder der Upload auf den Mikrocontroller ist fehlgeschlagen.
Fehler: Failed to connect to ESP32: Timed out…
Wenn du den Fehler: Failed to connect to ESP32: Timed out… erhältst, musst du noch einen zusätzlichen Schritt beim Upload des Sketches durchführen.
Halte bevor du den Upload in der Arduino IDE startest den „BOOT“ Knopf auf deinem Entwicklungsboard gedrückt. Starte anschließend den Upload in der IDE und lasse den Button los, nachdem du in der Konsole den Part: „Connecting…“ siehst.
Im Anschluss sollte dann „Done uploading“ folgen und alles funktionieren.
Nachdem ein neuer Sketch mit dem gedrückten Knopf hochgeladen worden ist, kannst du den ESP32 mit dem ENABLE Knopf neu starten und das Programm ausführen lassen.
Abschluss
Ich hoffe, die hat dieser kurze Artikel zum Starten mit dem ESP32 weitergeholfen und du konntest einen Mehrwert daraus ziehen. Natürlich können in einem kurzen Beitrag niemals alles Seiten beleuchtet oder erläutert werden und ich gehe gerne im Verlauf auf weitere Dinge spezifisch ein. Dieser Beitrag soll als eine Art „Erste Schritte mit dem ESP32“ dienen und dich dabei ein wenig an die Hand nehmen.